



Ensoft - Rozwiązania IT i usługi biznesowe Uniwersalny, responsywny szablon strony internetowej przez zrthemes


Koniczyna — ślubny responsywny szablon HTML przez DifferenzSystem



Technoai | Wszechstronny i responsywny szablon dla rozwiązań informatycznych i usług biznesowych przez zrthemes

Opieka - Medyczny, responsywny szablon strony HTML5 przez zrthemes




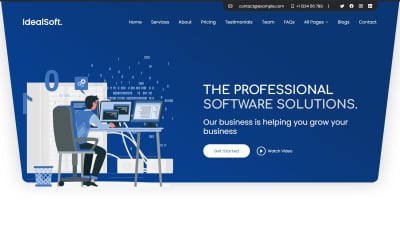
IdealSoft - Rozwiązania IT i projektowanie oprogramowania Szablon strony internetowej przez zrthemes

SlotClub — szablon HTML premium dla witryn z grami na automatach przez Themability

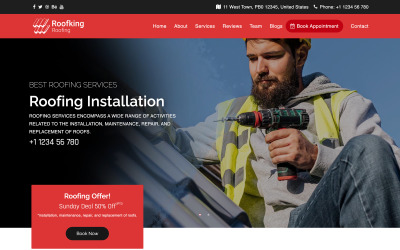
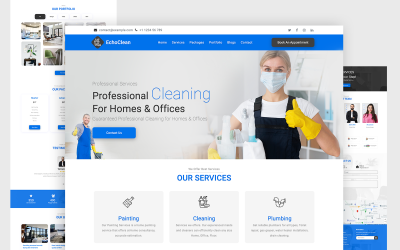
Pokrycia dachowe | Uniwersalny, responsywny szablon strony internetowej firmy dekarskiej przez zrthemes






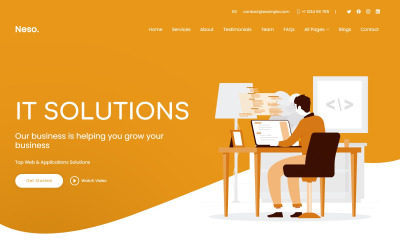
Neso - Rozwiązania IT i usługi biznesowe Uniwersalny, responsywny szablon strony internetowej przez zrthemes


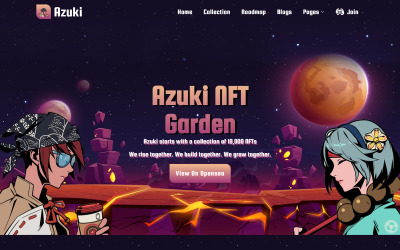
Azuki - kryptowaluta NFT Bitcoin, szablon strony internetowej do handlu kryptowalutami przez zrthemes

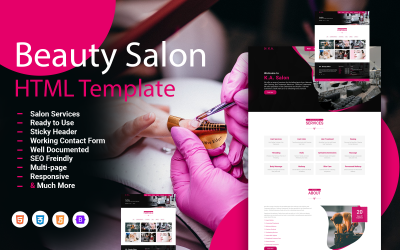
Usługi Salonu Kosmetycznego Responsywny Szablon HTML przez zrthemes



Kwiatowy — responsywny szablon ślubny HTML przez DifferenzSystem

Indisoft — uniwersalny, responsywny szablon witryny internetowej dla firm zajmujących się oprogramowaniem i usług biznesowych przez zrthemes


Carzone — szablon witryny internetowej poświęconej naprawie i opracowywaniu samochodów przez zrthemes

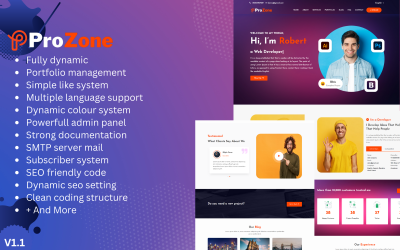
ProZone - Agencja, Personal, Firma Portfolio Skrypt Laravel przez CODEZONE

Techway - Tworzenie oprogramowania i usługi biznesowe Uniwersalny, responsywny szablon witryny internetowej przez zrthemes



Eusoft — uniwersalny szablon witryny z rozwiązaniami technologicznymi i informatycznymi przez zrthemes

Najlepsze szablony AMP HTML, których możesz użyć
Pożegnaj się z wolnymi, przestarzałymi projektami stron internetowych! Dzięki profesjonalnie wykonanym i zoptymalizowanym szablonom AMP HTML Twoja witryna będzie ładować się szybciej i będzie wyżej w wynikach wyszukiwania. Masz przewagę z obu światów: świetnie wyglądającą stronę internetową, która ładuje się w mgnieniu oka. Ponadto całe kodowanie zostało wykonane za Ciebie, więc po prostu pobierz i zacznij. Pozbądź się kłopotów z tworzeniem stron internetowych i pozwól, aby te zasoby pomogły Ci szybko przygotować witrynę do uruchomienia bez poświęcania stylu i funkcjonalności.
Dlaczego potrzebujesz szablonu HTML z technologią Accelerated Mobile Pages
Accelerated Mobile Pages (AMP) to platforma dla komponentów sieciowych, która umożliwia programistom tworzenie witryn dobrze działających na urządzeniach mobilnych. Korzyści dla użytkownika obejmują te wymienione poniżej.
- szybsze ładowanie;
- lepsza nawigacja;
- poprawiona ogólna wydajność.
Innymi słowy, motywy z tej kolekcji pomagają zapewnić klientom szybkie i płynne działanie. Mają już wbudowane funkcje dynamiczne, więc Twoja witryna będzie szybko ładować się na dowolnym urządzeniu. Poprawi to rankingi w wyszukiwarkach, zwiększy zainteresowanie użytkowników Twoją witryną i doprowadzi do większej sprzedaży.
Jeśli więc chcesz, aby Twoja obecność online była bardziej przyjazna dla użytkownika i wydajniejsza, najlepszym rozwiązaniem może być motyw HTML5 z AMP!
Kto skorzysta z motywu AMP HTML?
Motywy AMP HTML stają się coraz bardziej popularne wśród programistów i właścicieli witryn. Zapewniają doskonały sposób na tworzenie szybko ładujących się, a nawet przyjaznych dla SEO projektów online. Ale kto jest grupą docelową dla tych pomysłów?
Odpowiedź jest prosta: każdy, kto chce stworzyć stronę internetową, która wygląda świetnie i szybko ładuje się na wszystkich urządzeniach, może to zrobić. Niezależnie od tego, czy jesteś właścicielem małej firmy, która chce poprawić swoją obecność w Internecie, czy programistą szukającym łatwego sposobu tworzenia niestandardowych witryn internetowych, motywy AMP HTML są skutecznym rozwiązaniem. W rzeczywistości uruchomisz swój projekt szybciej niż kiedykolwiek wcześniej.
Zrozumienie funkcji motywów HTML z technologią AMP
Powinieneś określić, które cechy są dla Ciebie ważne, a które nie. Aby pomóc Ci zrozumieć mocne strony każdego szablonu, przygotowaliśmy listę najważniejszych funkcji oferowanych przez te narzędzia:
- Responsywny charakter. Układ dostosowany do urządzeń mobilnych umożliwia automatyczną zmianę rozmiaru stron w zależności od urządzenia, na którym są wyświetlane. Ta funkcja jest koniecznością, ponieważ oznacza, że Twoja witryna będzie dobrze wyglądać na ekranie o dowolnej wielkości i działać dobrze na urządzeniach mobilnych.
- Konfigurowalne układy, kolory i typografia. Możesz zmienić układ, dodając sekcje, przegrody i inne narzędzia, które pozwolą Ci dodać funkcjonalność przy zachowaniu Twojej kreatywnej wizji. Możesz także dowolnie zmieniać schemat kolorów, kolory tekstu i czcionki, aby dopasować je do osobowości swojej marki.
- Wbudowane bloki: Istnieją różne bloki treści, takie jak formularz kontaktowy, które są już wbudowane, co pozwala na natychmiastowe rozpoczęcie pracy.
- Gotowy do blogowania: możesz dodawać posty do gotowej sekcji blogów, aby dzielić się historiami, a nawet dodawać elementy multimedialne, aby czytelnicy mogli się nimi cieszyć.
- Oparty na jQuery: jQuery to zaawansowana biblioteka JavaScript, która została wbudowana w projekt tych motywów, aby zapewnić użytkownikom dobrą zabawę.
Tworzenie witryn za pomocą szablonu HTML przyspieszonych stron mobilnych
Przeprowadzimy Cię przez kolejne etapy tworzenia witryny za pomocą szablonów AMP HTML.
- Wybierz odpowiedni projekt strony internetowej, który spełnia Twoje wymagania. Upewnij się, że spełnia on pożądaną strukturę kodowania i zapewnia użytkownikom przyjemną wizualnie estetykę. Dzięki temu użytkownicy mogą z łatwością spełnić wszystkie potrzeby funkcjonalne Twojej firmy.
- Dostosuj swój szablon za pomocą oszałamiających elementów wizualnych i innych atrakcyjnych treści, które pomogą przyciągnąć uwagę odbiorców. Dodawanie zabawnych obrazów, infografik i innych multimediów to skuteczny sposób na ożywienie szablonu i uczynienie go bardziej niezapomnianym.
- Upewnij się , że szybkość i wydajność strony są maksymalnie zoptymalizowane . Będzie to miało pozytywny wpływ na wrażenia użytkownika, rankingi wyszukiwarek i ogólną stabilność. Poprawa czasu ładowania gwarantuje, że odwiedzający nie będą musieli radzić sobie z żadnymi problemami ani opóźnieniami podczas poruszania się po Twojej witrynie. Od tego może zależeć dokonanie lub przerwanie sprzedaży.
- Upewnij się, że wszystko dokładnie przetestowałeś i debugowałeś; pomaga to uniknąć katastrofalnych gaf lub błędów pojawiających się po stronie front-endu. Debugowanie powinno odbywać się regularnie, ponieważ pomaga wcześnie wykryć problemy i zapobiega zniszczeniu Twojej witryny przez nie w przyszłości.
- Wreszcie, co najważniejsze, upewnij się, że Twoje projekty są zawsze bezpieczne i aktualne. Oznacza to bycie na bieżąco z aktualizacjami oprogramowania i poprawkami bezpieczeństwa oraz zapewnienie, że wszelkie poufne dane są chronione przed złośliwymi podmiotami. Powinieneś także regularnie wykonywać kopie zapasowe, aby nie utracić żadnych danych w przypadku, gdy wydarzy się coś nieoczekiwanego.
10 najbardziej znaczących zmian w układach stron internetowych w tym roku: wideo
Często zadawane pytania dotyczące szablonów AMP HTML
Jak działają szablony AMP HTML?
Są jak elementy składowe strony internetowej. Umożliwiają łatwe tworzenie stron internetowych zoptymalizowanych pod kątem szybkości i wydajności. W ten sposób możesz szybko tworzyć angażujące treści, które są zarówno responsywne, jak i szybko się ładują. Nie musisz się martwić o kodowanie od podstaw lub skomplikowane elementy projektu; po prostu podłącz swoje treści i gotowe!
Czy korzystanie z szablonów AMP HTML poprawia wydajność online?
Mają one na celu skrócenie czasu ładowania strony i zwiększenie komfortu użytkowania, dzięki czemu możesz w pełni wykorzystać swoją witrynę.
Czy mogę sprzedawać własne szablony AMP HTML?
Jasne. Templateog体育首页 to idealna platforma dla projektantów stron internetowych, którzy chcą przenieść swoje umiejętności na wyższy poziom. Jego łatwy w użyciu interfejs pozwala przesyłać i sprzedawać zasoby projektowe klientom na całym świecie, gdzie możesz obserwować, jak rosną Twoje zyski.
Jak mogę używać szablonów HTML z platformą Accelerated Mobile Pages, aby moja witryna ładowała się szybciej?
Ta struktura pomaga optymalizować strony internetowe w celu poprawy szybkości mobilnej i wygody użytkownika. Skraca czas ładowania strony, poprawia rankingi w wyszukiwarkach, a nawet zwiększa liczbę kliknięć i konwersji. Jeśli więc chcesz przyspieszyć czas ładowania, warto rozważyć motywy AMP HTML5.